February 2019 - March 2019
FLTRD
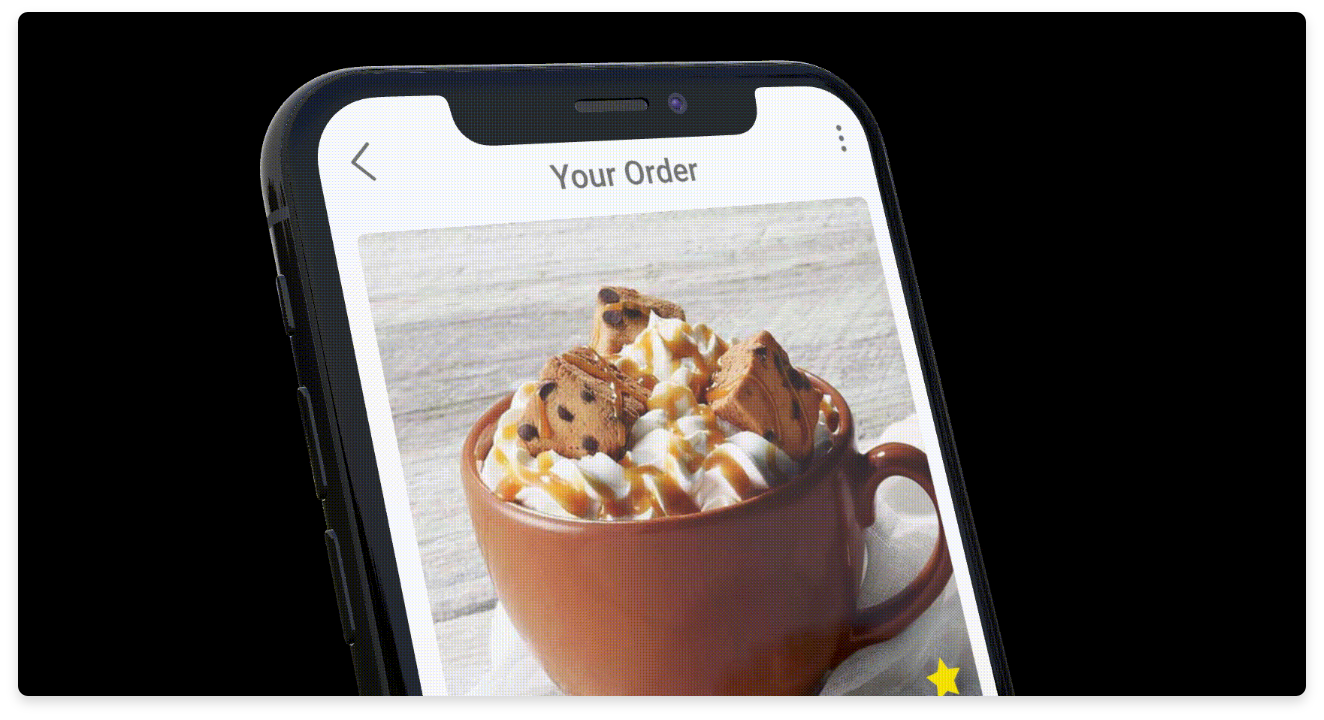
Fltrd is a high-end mobile app with the ability to easily find, explore and purchase artisanal coffee.
View case studyTIMELINE October 2018 - March 2019
MY ROLE UX Designer
TOOLS Pen&paper, Adobe XD, and Origami Studio
Overview
Fltrd is a high-end mobile app with the ability to easily find, explore and purchase artisanal coffee. This community is where coffee lovers can discover, rate and buy coffees.
Objective
The goal was to create a phone application that a user can get to know any coffee in a snap, share your coffee tasting experiences, and Fltrd’s market gives personalized coffee recommendations, connect with your coffee loving friends or make new ones, discover great coffee and learn while you taste
APPROACH & DELIVERABLES
My task was to design the end-to-end experience of purchasing coffee and the coffee scanning feature.
I’ve Researched everything you need to know, like country of origin, farmer, varietal, processing method, roaster, roast level and much more, for the user can discover, scan, rate and buy coffees.

Process
Research
Context Study
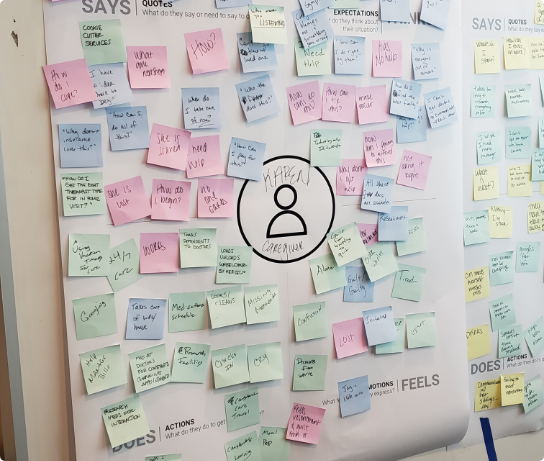
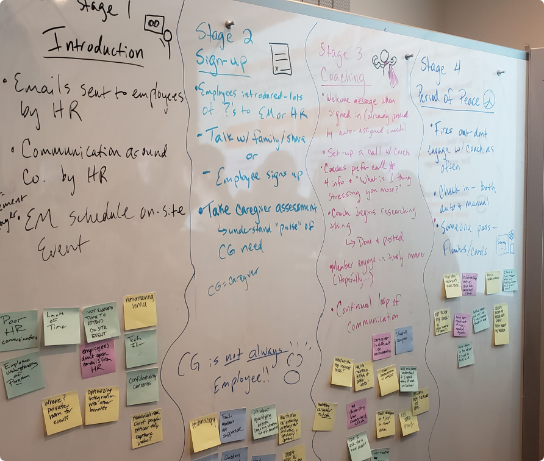
My design process involved running and facilitating a series of design workshops upfront with the client and their customers to understand the problems and issues with sharing a coffee tasting experience.
The concept of the solution was to create an experience that invites users to search and discover roasters’ locations and time availability that will fit their busy schedules, turning what was a tedious task, and streamlining it into a simple effortless flow.
User pains
User gains
in both time and money
explor independent roasters
the complex world of artisanal coffee
to quickly make an informed decision
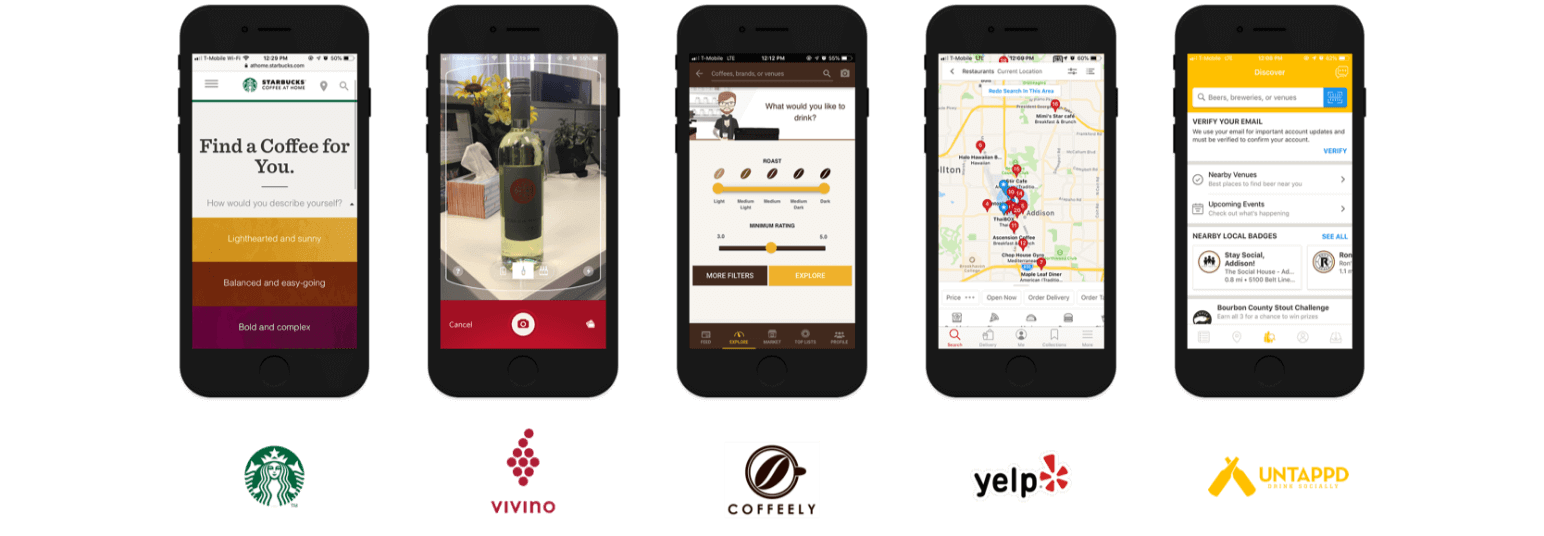
Completitive Analysis
We examined similar and competing apps to determine areas of potential improvement.

Analysis
Problem statement
After examined similar and competing apps and Fltrd does not have a Market that gives personalized coffee recommendations, a way to connect their your coffee loving friends or make new ones and a quick way to know any coffee in a snap.
Use cases
Creating epics and user stories helped us zero in on key features.
Epics
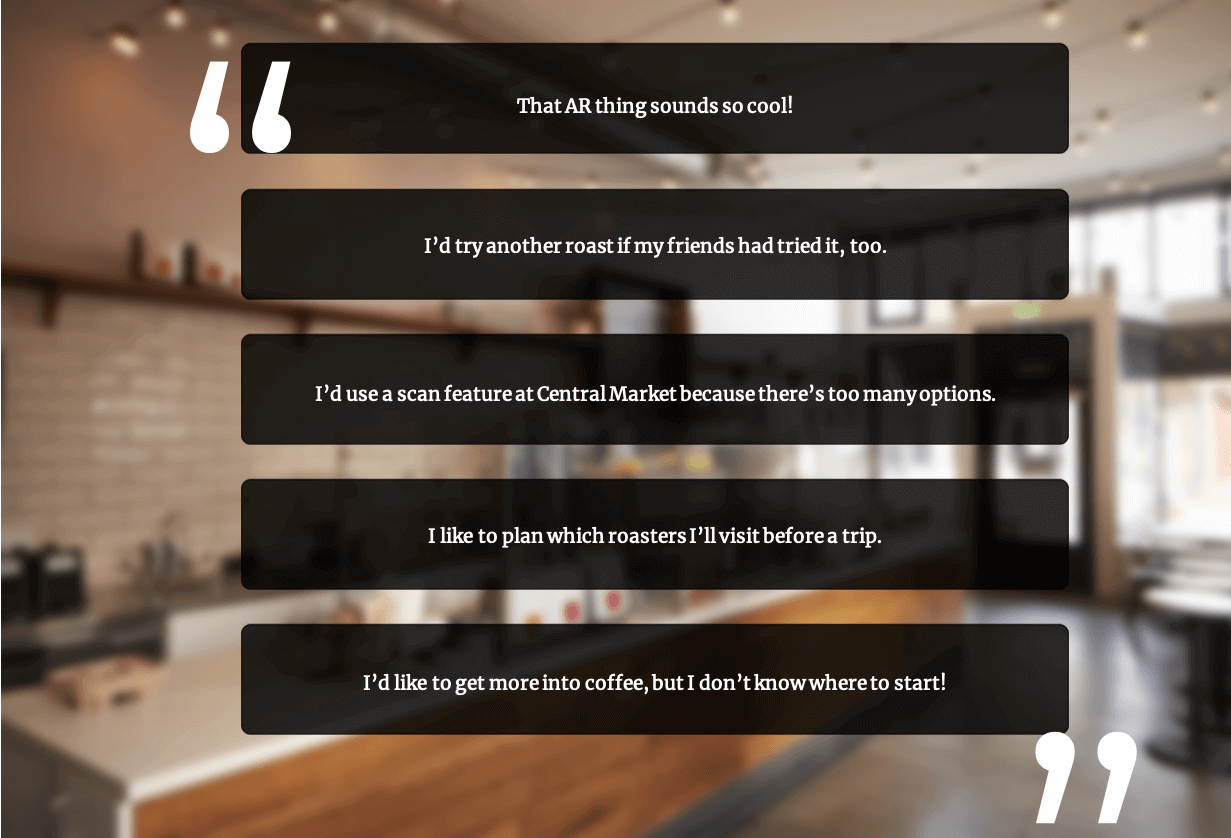
User Stories
coffee needs
types of coffee
and categories
Executive summary
Fltrd is an geosocial networking service , database and mobile application where users can buy, rate, scan and review roasters and share these check-ins and their locations with their friends
Ideation
FEATURE NARRATIVE
-
Get to know any coffee in a snap
- Users can take a picture of any coffee label and the app will identify it.
- User can see any coffee’s average ratings and reviews.
- Users can find everything they need to know, like country of origin, farmer, varietal, processing method, roaster, roast level and much more.
-
Share your coffee tasting experiences
- Users will rate and review the coffees you taste.
- Coffee rating and reviews will help other users to decide if those coffees are right for them and drink better coffe
-
A market that gives personalized coffee recommendations
- Fltrd’s coffee recommendation engine suggests unique coffees to users based on historical rating and purchase data.
- the ability to buy recommended coffees
-
Connect with your coffee loving friends or make new ones
- Follow user’s friends to see what they are drinking and see how they rate & review other coffees.
-
Discover great coffee
- Users discover new coffees to enjoy.
- User find out what coffees are trending and explore fltrd’s curated weekly picks.
-
Learn while you taste
- About origins, varietals, processing methods, roasting, brewing and tasting.
DESIGN PRINCIPLE
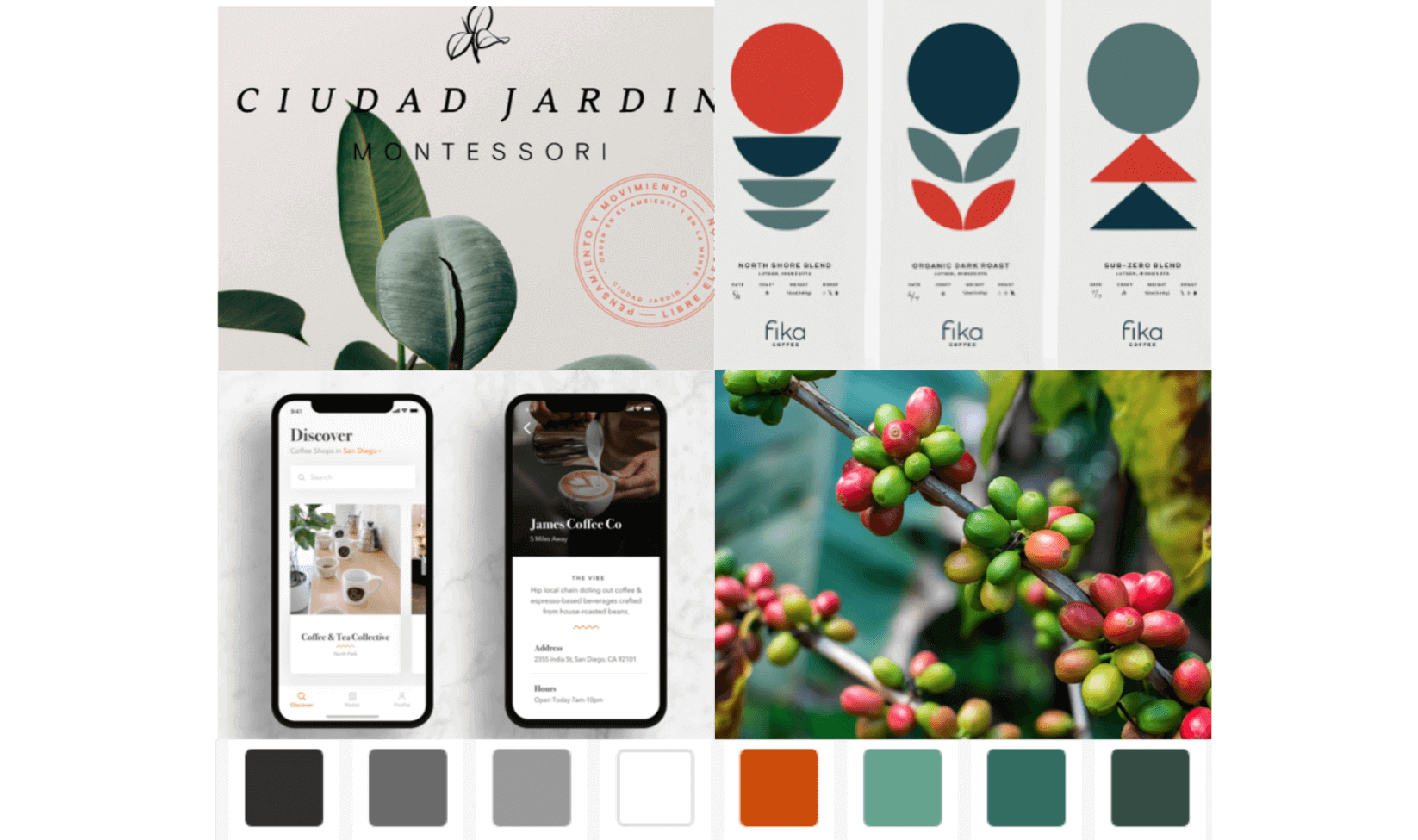
As a high-end application, we designed Fltrd to reflect a clean, sleek, and sophisticated feel. Our color palette was inspired by the cherry bean.
locations with their friends

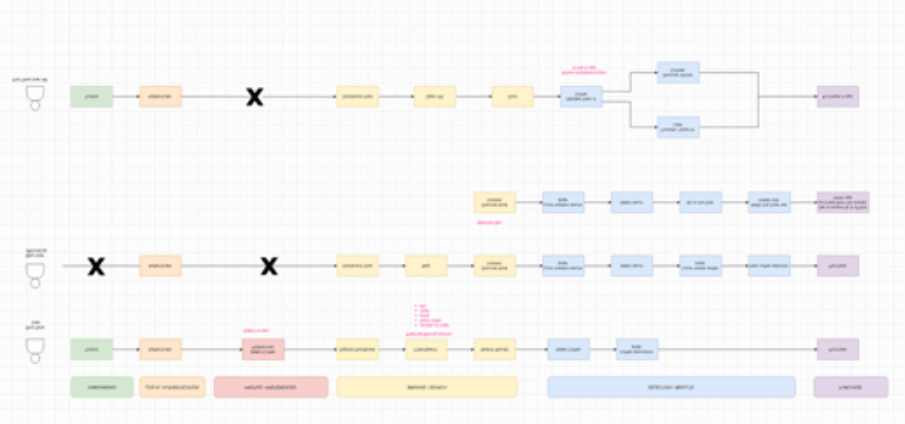
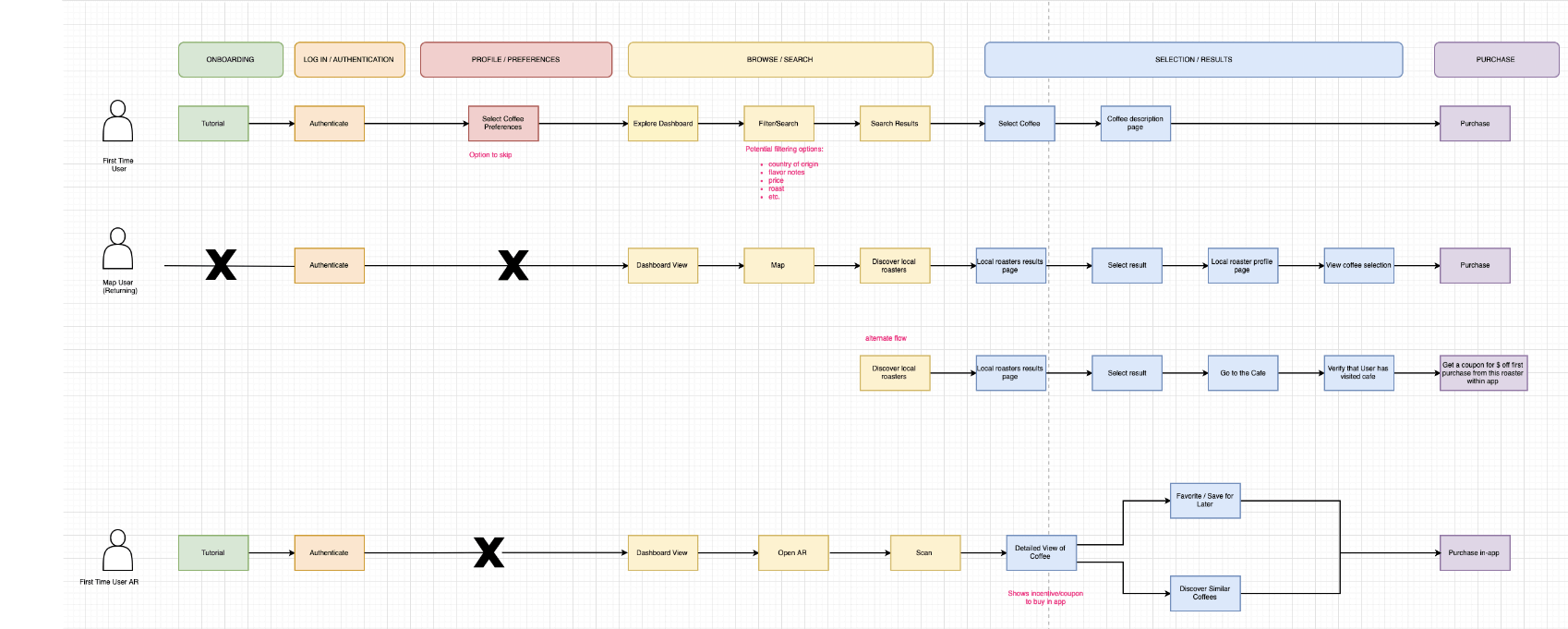
JOURNEY MAP UX FLOW
Based on the feature narrative, we began to construct the user experience flow, taking into consideration the following Creating the workflow allowed us to focus on key user journeys throughout the app:
- First time user experience vs. returning user experience
- Customer vs. augmented realities flow and their differing technologies
- Different partners involved and their differing terms of use
- Differing city regulations (e-commence state taxes and logistics)
- Other map elements (i.e. map markers, city zones, operations/rebalancing hubs)

Design
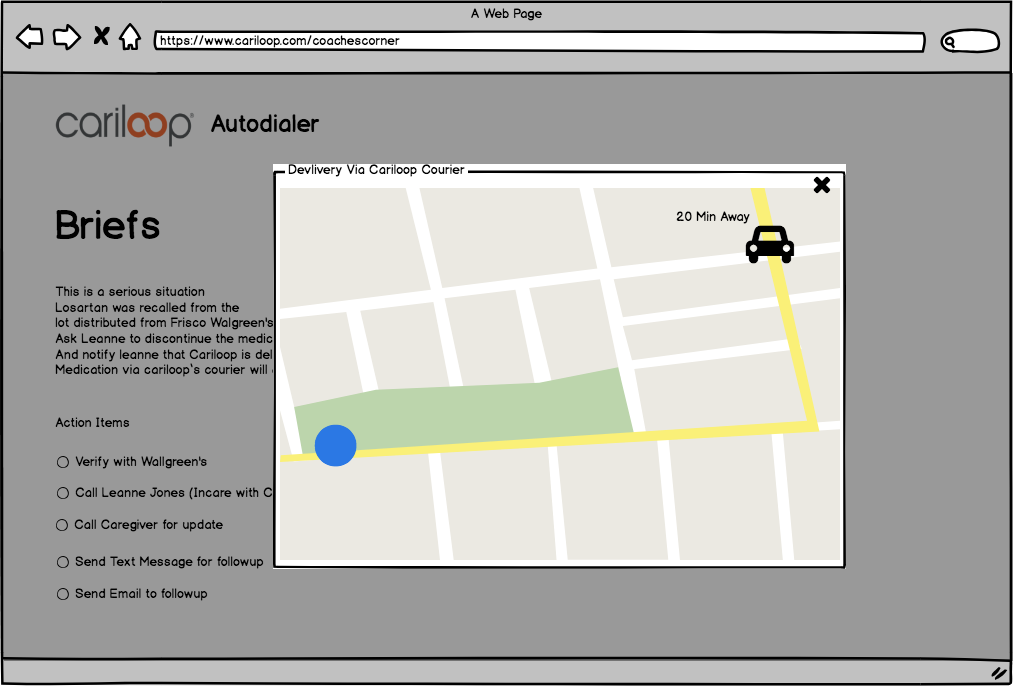
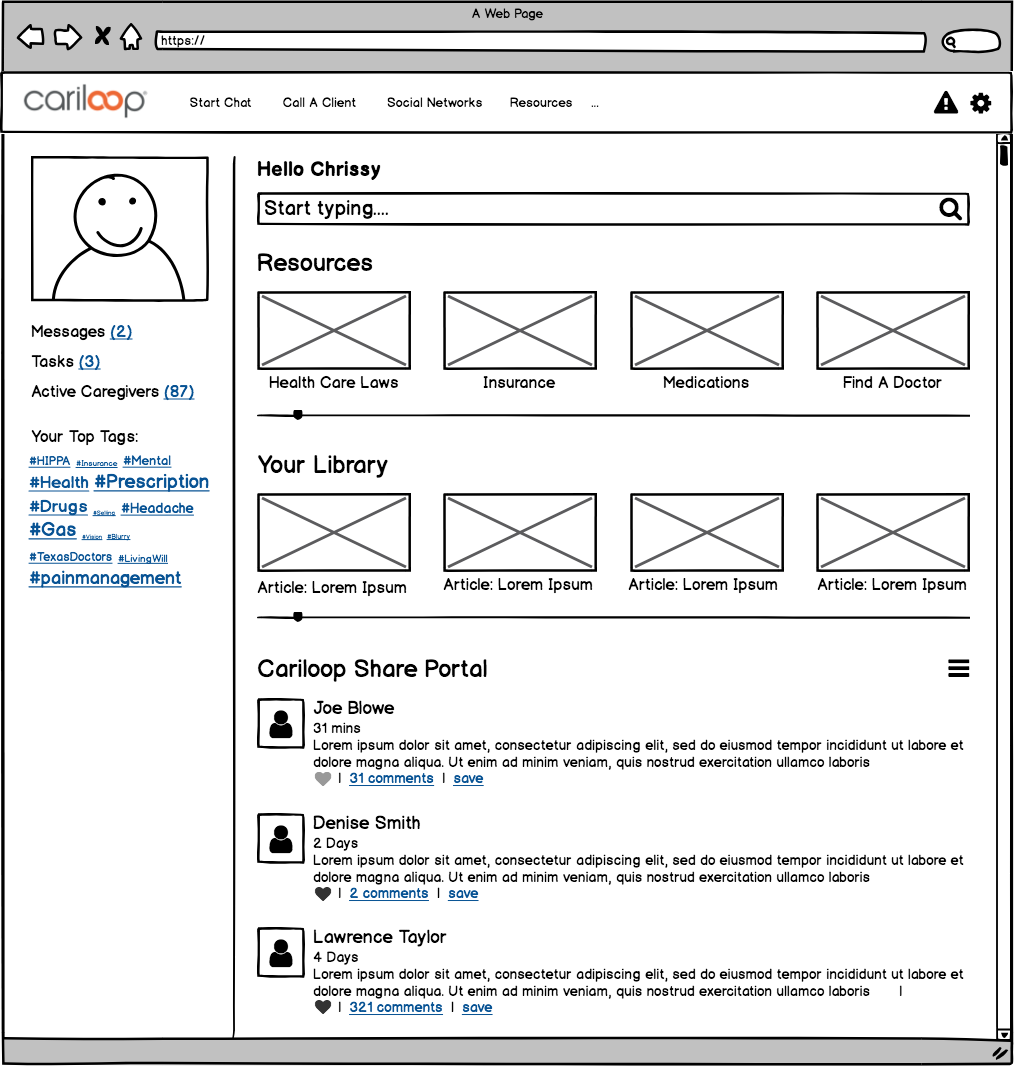
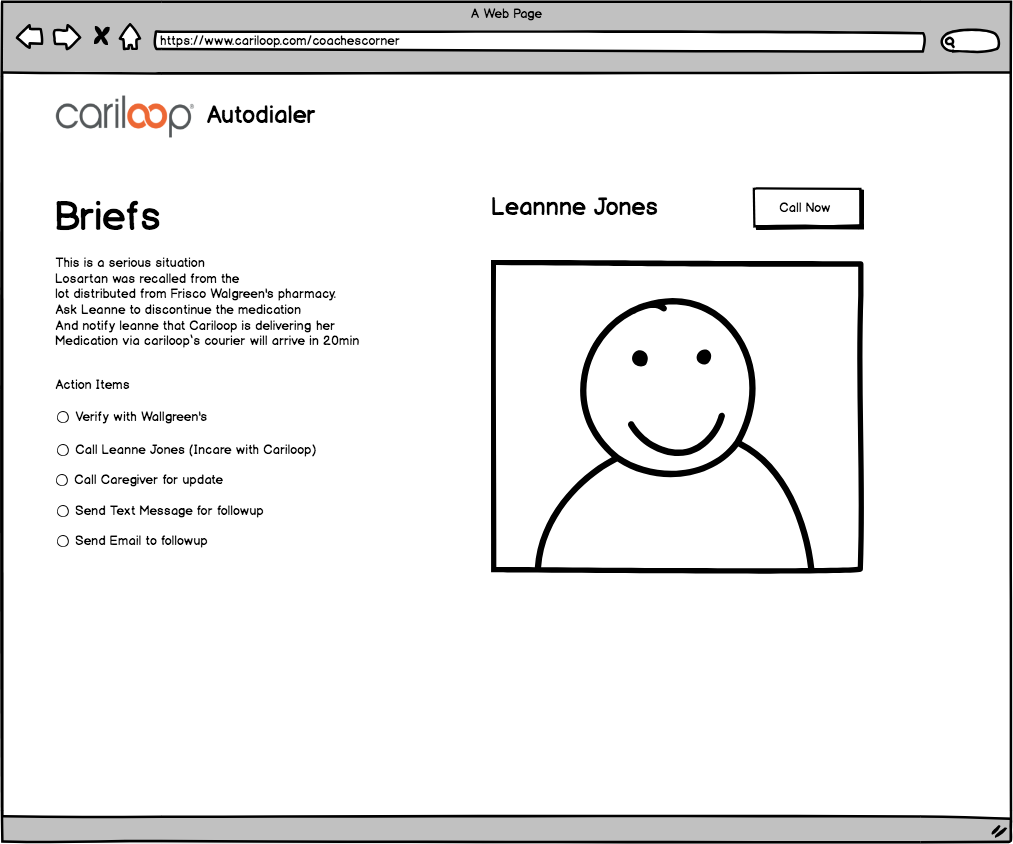
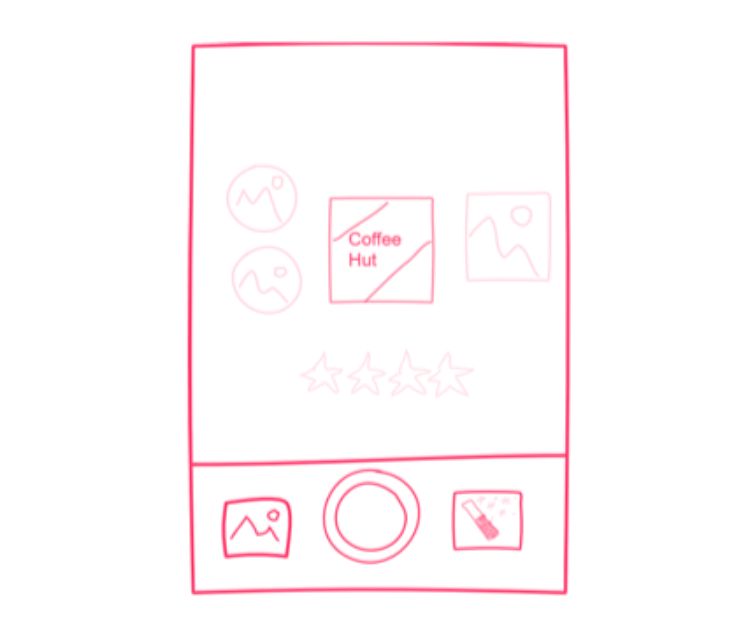
LOW-FIDELITY WIRE FRAME


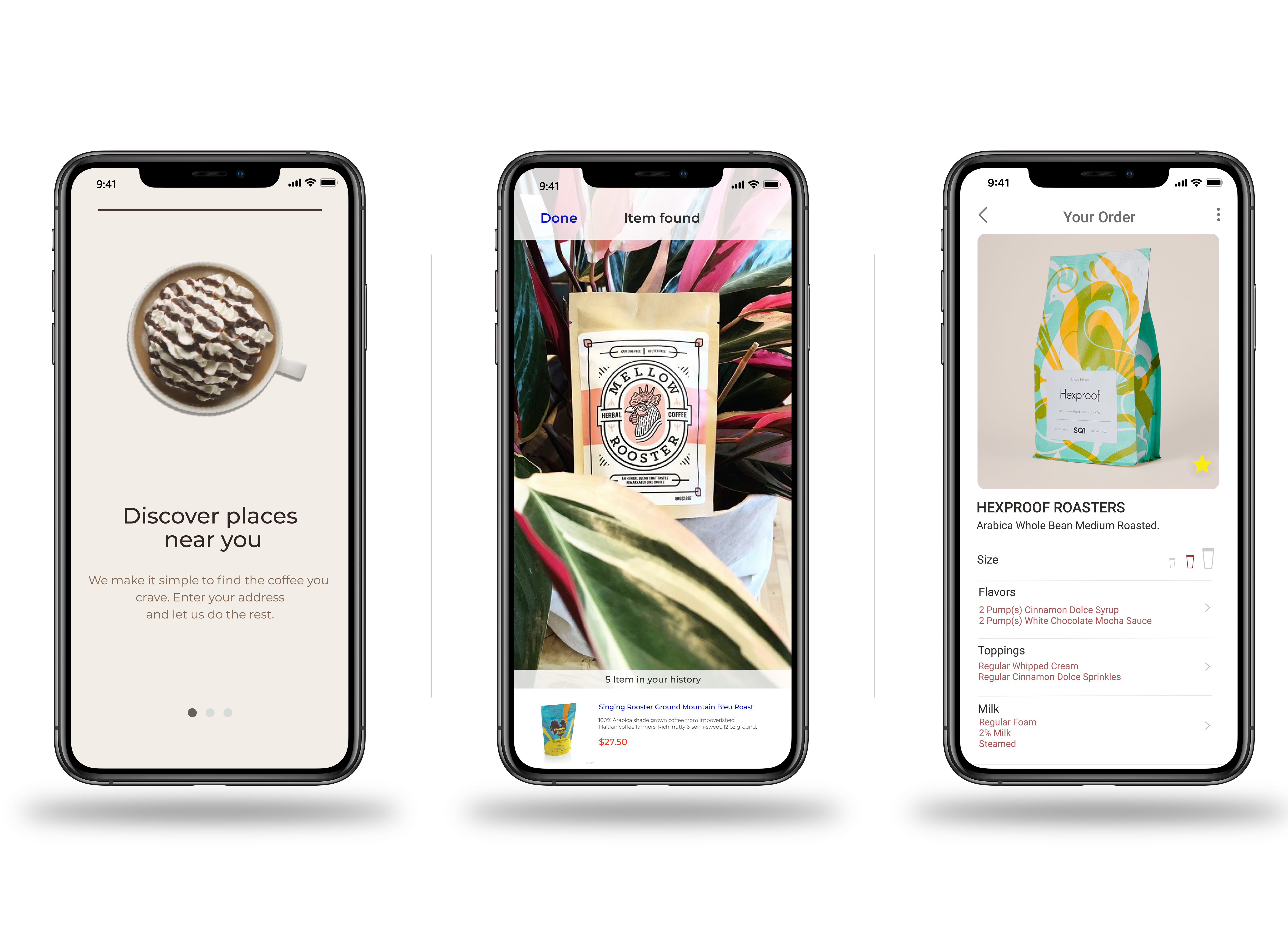
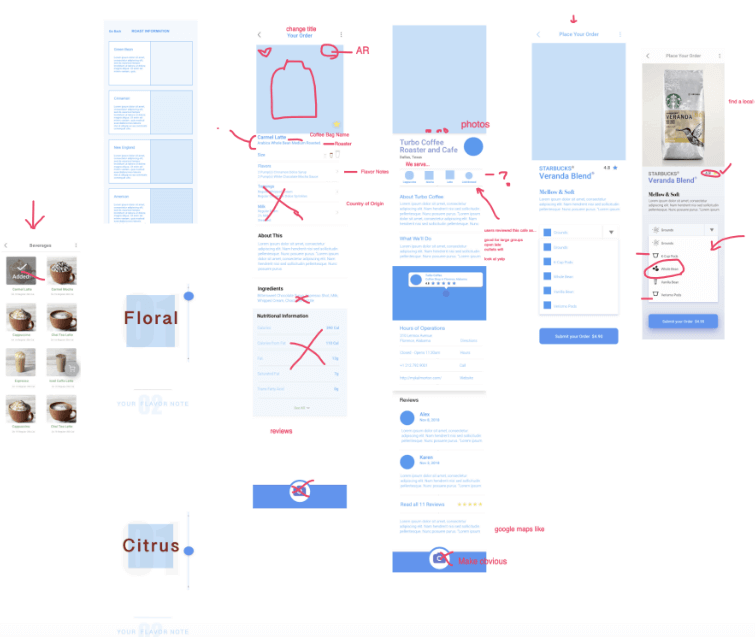
HIGH-FIDELITY WIRE FRAME

Fun times with my fellow UX teammates Rachel and Renee


INTERACTIVE PROTOTYPE
1–4. ONBOARDING + SIGN IN

5. QUESTIONNAIRE
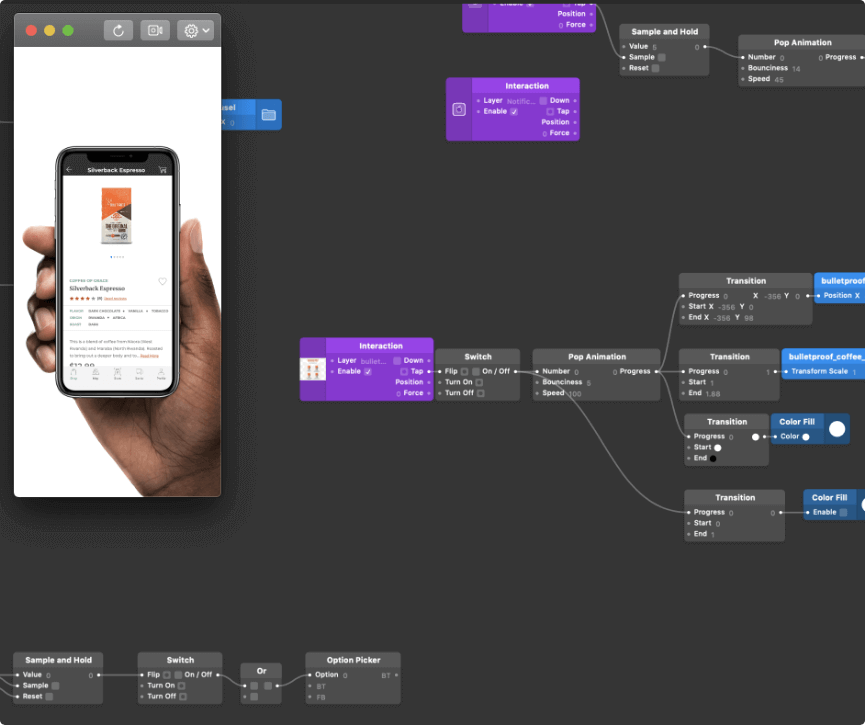
5. QUESTIONNAIRE (ORIGAMI STUDIO)

FIELD TESTING
Gorilla field testing with my teammate Anna, this was a long day!

DESIGNER CRITIQUES

Severity Scale: 0-4(less critical -> more critical)
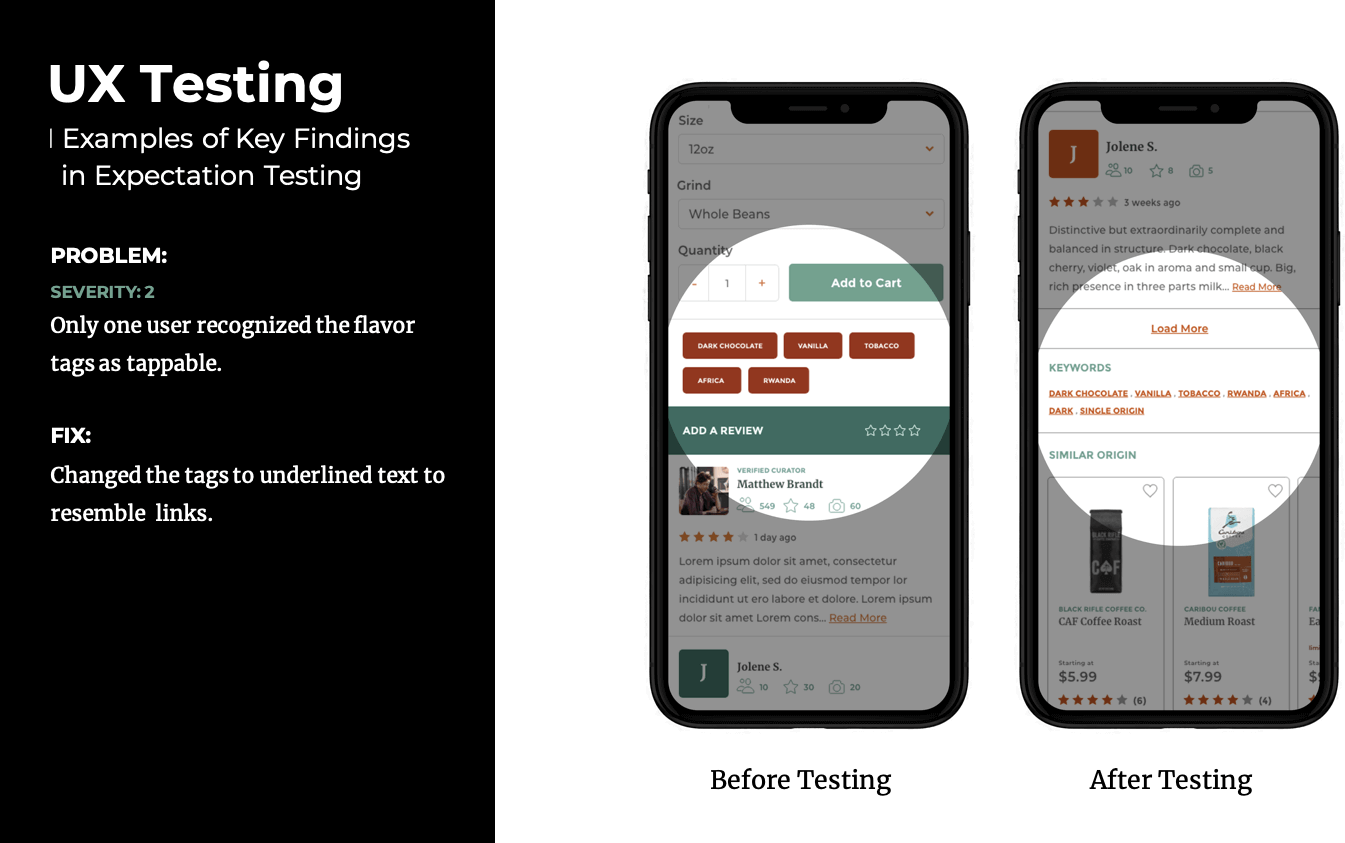
UX Testing
| Findings & ResultsList of issues organized form least to most severity
Severity: 1
- Participants didn't know the favorite icon (heart) was tappable because it was already filled in with a color.
Severity: 2
- Not everyone thought flavor tags were tappable.
- Few Participants understood the meaning of 'features' in the filtering section.
Severity: 3
- Some participants were unsure if the scan feature would automatically take a photo of a coffee bag.
Severity: 4
- None of the participants understood the purpose of the AR wand icon everyone thought it was some sort of editing tool.
THANKS FOR SCROLLING!
Before you go, if you’re interested… check out this article I published on how I created the Origami Prototype.